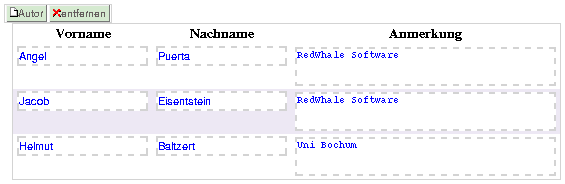
Here is a typical configuration, that creates a table with a column-header, in which the authors are listed with their first- and lastname as well as an annotation. If the list is emtpy, every newly created entry woulb be inserted behind the titel or (if present) the subtitle.
<wbz:view class="WbzRepeat" select="book:author" type="table" insertAt="book:title|book:subtitel"> <wbz:thead> <th>firstname</th><th>lastname</th><th>annotation</th> </wbz:thead> <wbz:create label="author"> <book:author/> </wbz:create> <wbz:container> <td><wbz:view class="WbzTextField" select="@firstname"/></td> <td><wbz:view class="WbzTextField" select="@lastname"/></td> <td><wbz:view class="WbzTextField" select="@annotation" cols="40" rows="2"/></td> </wbz:container> </wbz:view>
The following gui is created:

The free form makes sense especially when the matched entries have diffrent types.
The component can be used to edit structures like (A|B|C)*.
You have to specify a create element for every alternative.
<wbz:view class="WbzRepeat" select="my:folder|my:bookmark">
<wbz:create label="Link">
<my:bookmark name="" href=""/>
</wbz:create>
<wbz:create label="Ordner">
<my:folder name=""/>
</wbz:create>
<wbz:apply-templates select="."/>
</wbz:view>
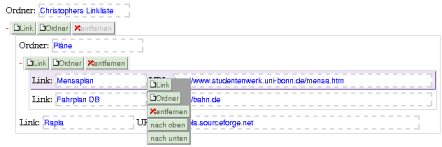
The following graphic shows the nesting of multiple repeats. WbzRepeat
automatically creates a contextmenu (rihgt mouse-click), for moving or rermoving of the
selected entries.

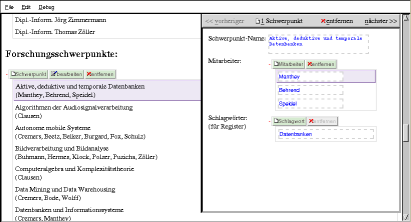
Sometimes, the entries that shoulb be edited are so complex, that the edit-views should not be arragende in the list-views. For those cases it is possible, to specify an additional editing-view, that shows the selected entry in a separate dialog-window.
<wbz:view class="WbzRepeat" select="author" insertAt="title">
<wbz:create label="author">
<autor fisrtname="#" lastname="#"/>
</wbz:create>
<wbz:dialog title="My dialog title" left="100" top="100" width="300" height="300">
firstname: <wbz:view class="WbzTextField" select="@firstname"/>
lastname: <wbz:view class="WbzTextField" select="@lastname"/>
</wbz:dialog>
<wbz:value-of select="@lastname"/> <wbz:value-of select="@firstname"/>
</wbz:view>
The graphic shows a more complex example of a repeat-dialog. You'll find it in the demo-files